Angular는 다른 프레임워크 (React, Vue)와는 다르게 정보가 많이 없는 것 같다. 그래서 시간날 때마다 하나씩 써보려고한다. 그 첫번째 글은 Angular 시작하기!이다.

Angular 설치하기
Angular
angular.io
공식문서를 그대로 따라해도 좋고, 이 글을 참고해도 좋다. 현재 이 글 작성일 기준, Angular의 버전은 v10.0.7 (stable)이다.
터미널을 열어서 Angular CLI 설치하자.
npm install -g @angular/cli
프로젝트를 시작할 폴더를 만들고 Application을 설치해보자.
ng new 라는 명령어와, 프로젝트 폴더명 angular-playground 라고 입력해보자. 이때 폴더명은 본인 마음대로 바꿔도 된다.
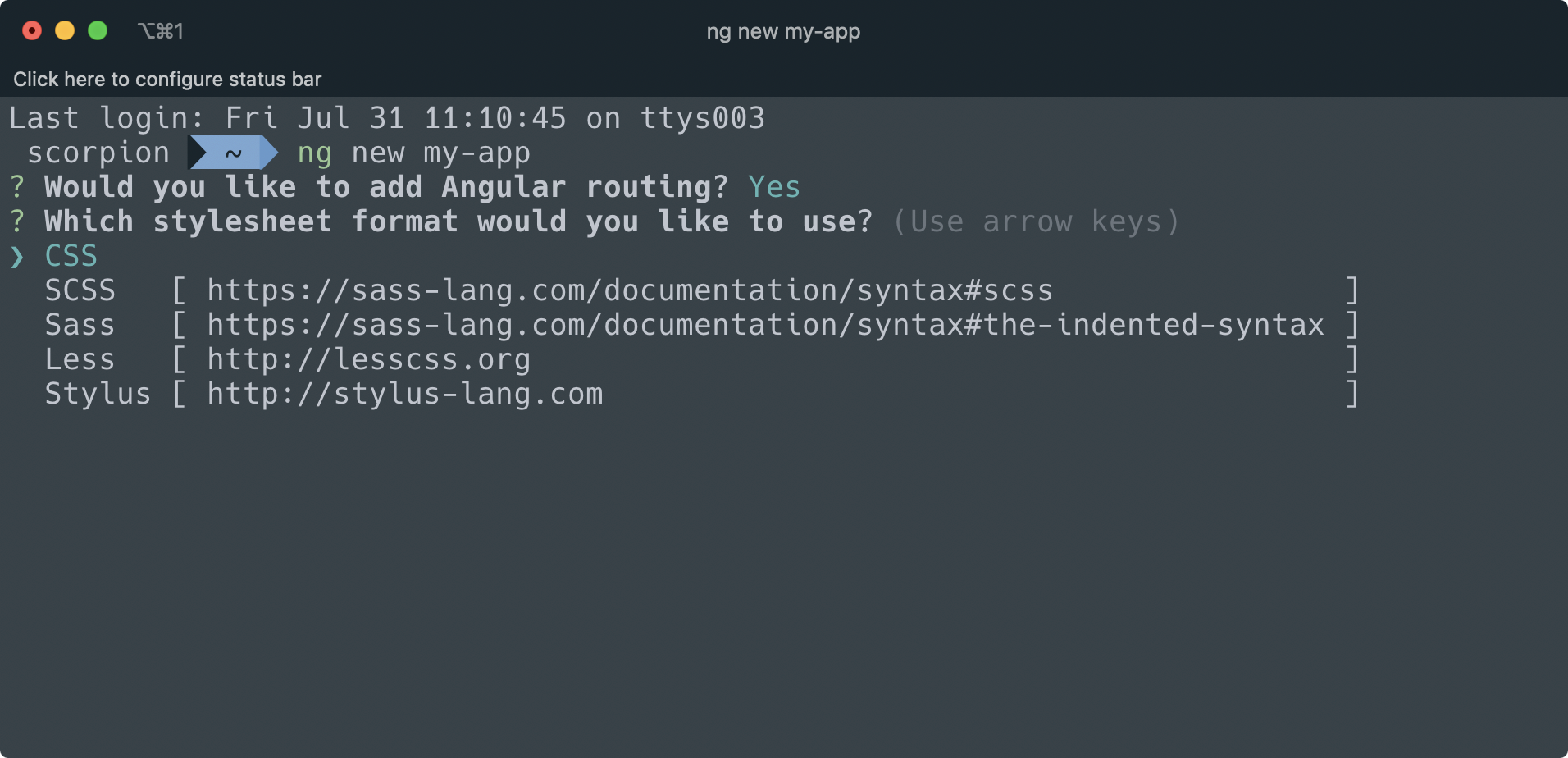
ng new angular-playground그럼 다음과 같이 사용자에게 질문을 한다.
1. Angular Routing을 추가하시겠습니까? Y
해당 글에서는 routing에 대해 다루지 않으니 N를 입력해도된다. Y를 입력하면 AppRoutingModule을 추가해준다. (추후에 추가할 수도 있다.)
2. stylesheet format은 어떤걸 하시겠습니까? CSS
본인이 원하는 형식을 넣어주면 된다.

생성된 구조는 다음과 같다.
main.ts
src
|__ app
|__ app-routing.module.ts
|__ app.component.css
|__ app.component.html
|__ app.component.ts
|__ app.module.ts
이외에도 여러 파일들이 생성되었을텐데, 핵심적인 부분은 src 폴더이다. 루트 컴포넌트와 루트 모듈이 하나씩 생성된 것을 볼 수있다. 루트 모듈은 main.ts에 의해 부트스트랩 되고, 루트 컴포넌트는 루트 모듈에 의해 부트스트랩된다.
app.component.html을 열어보면 기본으로 세팅되어있는 값들이 있을 것이다. 사용되지 않을 코드이므로 깔끔히 지워주고, 아래와 같이 적어보았다.
<h1> Hello World </h1>
Application을 실행시켜보자
cd angular-playground
ng serve --open이때 --open 태그는 자동으로 localhost 4200포트로 브라우저를 열어준다는 뜻이다.

잘 적용된 것을 볼 수 있다.
이제 Angular Application을 띄워봤으니 이것저것 살을 붙여넣어보자. (다음글에서 계속)
'Programming > React, Angular, GraphQL' 카테고리의 다른 글
| Angular Component Lifecycle (0) | 2024.05.06 |
|---|---|
| GraphQL Apollo Client - 캐싱 전략 (1편) (0) | 2024.04.30 |
| Apollo GraphQL custom plugin - 나만의 로그 만들기 (0) | 2024.04.20 |
| Angular CLI로 프로젝트 시작하기 (0) | 2020.03.11 |