4월 한 달간 go를 공부해보기로 했다. 이로 인해 go를 설치하게 되었는데 그 과정을 글로 적어보았다. macOS에서 진행했고 텍스트 에디터는 vscode를 사용했다.
1. go 설치하기
홈페이지에서 본인의 운영체제에 맞는 걸로 설치를 해주자.
The Go Programming Language
Download Go Binary distributions available for Linux, macOS, Windows, and more. // You can edit this code! // Click here and start typing. package main import "fmt" func main() { fmt.Println("Hello, 世界") } Hello, World! Conway's Game of Life Fibonacci Clos
golang.org
혹은 brew로도 설치할 수 있다.
$ brew update
$ brew install go2. VSCode go extension 설치하기
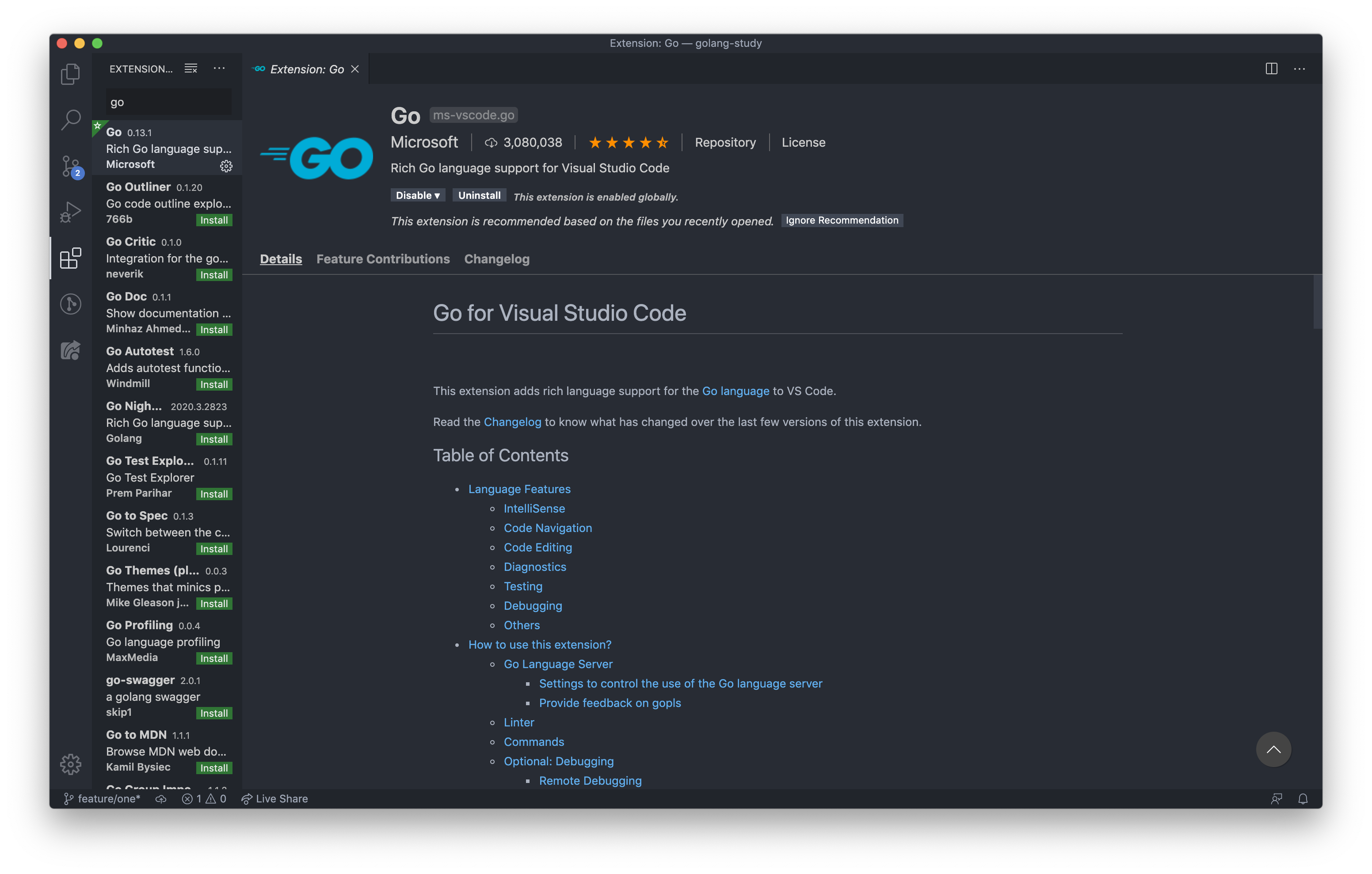
검색 결과 가장 상단에 나오는 패키지를 설치해주면 된다.

3. 추가적인 파일들 설치하기
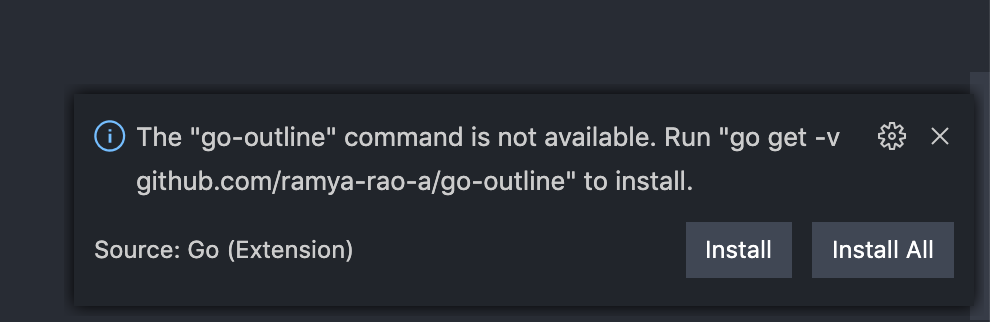
프로젝트를 진행할 폴더에서 확장자가 .go인 임의의 파일을 설치하면 오른쪽 하단에 다음과 같은 팝업이 뜬다.

Install All 버튼을 클릭하여 모두 설치하자.
4. hello world 출력하기
Go는 모든 Go 코드를 단일 workspace에서 관리하게 된다. Workspace는 디렉토리 계층 구조인데, 총 세 개의 하위 디렉토리가 있다.
src: go 소스파일이 위치한 곳
pkg: 외부에서 가져온 패키지 객체들이 있는 곳
bin: 실행 가능한 커맨드들이 있다.
소스 패키지를 빌드해서 결과 바이너리 파일들을 pkg, bin 폴더에 설치한다.
src 폴더 하위에 section1이라는 폴더를 만들어보자. (굳이 이렇게 하지 않아도 된다. 본인이 원하는 경로에 만들어주면 된다. src 하위에 위치하기만 하면 된다.) 현재 디렉토리 구조는 다음과 같다.
|__ bin
|__ pkg
|__ src
|__ section1
|__ helloworld.go
helloworld.go 파일에 다음과 같이 작성해주자. 여기서 main은 현재 프로젝트의 시작점을 뜻한다.
package main
import "fmt"
func main() {
fmt.Println("hello world")
}
해당 파일을 실행하는데엔 3가지 방법이 있다.
1) go run 파일 이름
- 작성한 .go 파일을 컴파일없이 실행하는 것
- 보통 코드를 작성하고 테스트할 때 사용한다.
2) go build 파일 이름
- 실행하지 않고, 실행 가능한 바이너리 파일로 build 해주는 것
- 단위 테스트에 많이 사용된다.
3) go install
- bin 폴더에 생성해주는 것
- 프로젝트가 완성되었다고 판단되었을 때 사용한다.
- install한 파일과 의존 관계에 있는 모든 파일을 하나로 묶어준다. 이때, 파일명은 소스 파일이 있는 상위 폴더명으로 만들어진다.
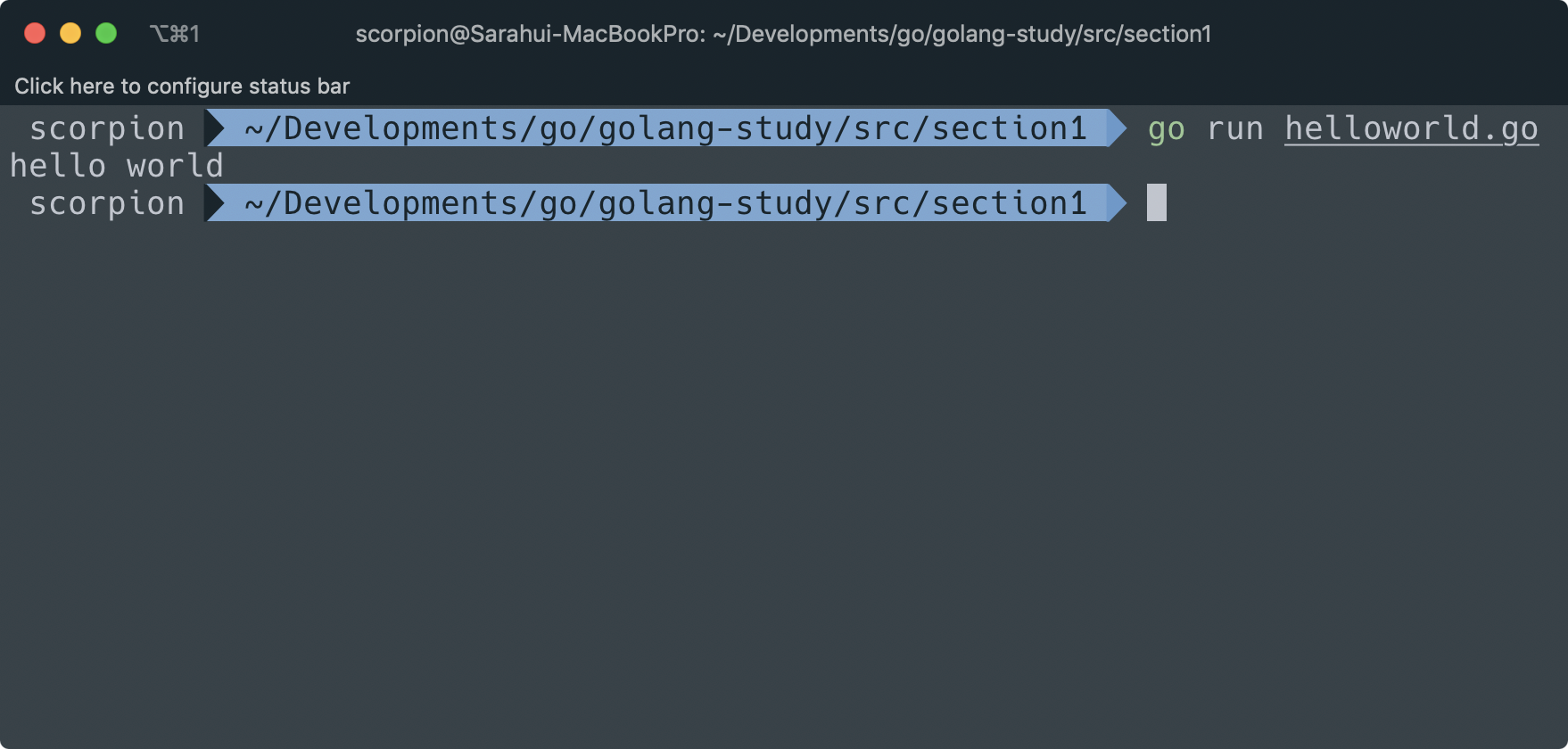
현재는 초보적인 단계이므로 go run 명령어를 사용해서 실행해보자.

잘 실행되는 것을 볼 수 있다.
'Programming > 일반' 카테고리의 다른 글
| [Node.js][Log] morgan으로 http request 로그를 남겨보자 (0) | 2020.06.29 |
|---|---|
| [Node.js][Log] console.log말고 winston으로 log를 기록해보자! (0) | 2020.06.13 |