[이전 글 보러 가기] Node.js 웹 앱 도커라이징

이전 글에서 Node.js 애플리케이션을 어떻게 docker에서 실행하는지에 대해 작성해보았다. 이번 글에서는 Angular App을 빌드한 후, Nginx 서버에 배포하는 과정을 Docker container에서 진행해보려고 한다. 이 글 또한 Angular, Nginx, Docker에 기본적인 이해가 있는 사람들에게 추천하는 글이다.
1. Dockerfile 작성하기
미리 완성된 Angular 프로젝트에 Dockerfile을 만들어보자.
$ touch Dockerfile
도커 컨테이너가 진행할 순서는 다음과 같다.
1) Angular App을 빌드한다.
2) Nginx 이미지를 다운로드한다.
3) 1번의 빌드된 결과물을 컨테이너에 복사한다.
순서대로 진행해보자.
#FROM node:<version> AS <name>
FROM node:12.7-alpine AS build
Angular App을 빌드하기 위해서는 node 이미지가 필요하다. 해당 글에서는 12.7-alpine 버전을 사용했다.
Docker Hub Node Official Image에서 다양한 태그들을 확인할 수 있다.
여기서 주목해야 할 점은, AS build라는 표현인데 multi-stage 빌드 환경에서 사용된다. Angular App을 빌드하는 환경은 Nginx 이미지에 파일을 추가하기 위해 임시적으로 존재하는 환경이라고 보면 된다.
RUN mkdir -p /app
WORKDIR /app
이미지 안에 애플리케이션 코드를 넣기 위해 폴더를 생성해보자. app 폴더는 해당 애플리케이션의 working directory가 될 것이다.
COPY package*.json /app
RUN npm install
COPY . /app
RUN npm run build
package.json과 package-lock.json을 워킹 디렉터리에 복사한 후, 정의된 dependency들을 설치해주자. 여기서 node_modules를 직접 복사하지 않는 이유는, 캐시 전략을 통해 효율적으로 docker layer를 사용할 수 있다는 점이다. 자세한 설명은 이 글에서 확인할 수 있다.
설치가 완료되었다면, Angular App을 빌드해보자. npm run buid는 ng buid와 같다.
해당 명령어를 실행하면, 컨테이너에는 dist/<package name>이 생성될 것이고, 컴파일된 파일들이 위치해있을 것이다.
Angular App은 완성되었으니, 이제 이걸 띄워줄 Nginx 서버가 필요하다.
FROM nginx:1.17.1-alpine
COPY --from=build app/dist/<package name> /usr/share/nginx/html
먼저 Nginx의 이미지를 가져오자. 해당 글에서는 1.17.1-alpine 버전을 사용했다.
Docker Hub nginx Official Image에서 다양한 태그들을 확인할 수 있다.
--from=build를 통해, 앞에서 build로 지정했던 환경에서 원하는 파일을 가져올 수 있다. 우리는 컴파일된 결과물 전부를 Nginx에 전달해줘야 한다. <package name>은 각자 설정에 맞게 작성해주면 된다.
! 만약, Nginx의 설정을 변경하고 싶다면 어떻게 해야 할까?
COPY default.conf /etc/nginx/conf.d/default.conf
루트 디렉터리에서 default.conf 파일을 생성하고, 원하는 대로 nginx 설정을 바꿔주자. 그 후, 해당 파일을 컨테이너로 복사해주면 된다.
완성된 Dockerfile은 다음과 같다.
# BUILD
FROM node:12.7-alpine AS build
RUN mkdir -p /app
WORKDIR /app
COPY package*.json /app
RUN npm install
COPY . /app
RUN npm run build
# RUN
FROM nginx:1.17.1-alpine
COPY --from=build app/dist/<package name> /usr/share/nginx/html
# optional
COPY default.conf /etc/nginx/conf.d/default.conf
2. Docker Image 빌드하기
작성한 Dockerfile로 이미지를 만들어보자.
docker build -t <본인의 username>/<원하는 docker image명>:<tag 명> .
만약 2개 이상의 Dockerfile을 사용하고 있다면, (개발용, 배포용 등등) -f 태그를 활용해 어떤 Dockerfile을 사용해서 이미지를 빌드할 것인지 명시해주어야 한다.
docker build -t <본인의 username>/<원하는 docker image명>:<tag 명> .
| -f (--file) | 2개 이상의 Dockerfile을 사용하고 있을 때, 특정 Dockerfile을 지정할 때 사용된다. |
| -t | image tag의 이름을 지정한다. |

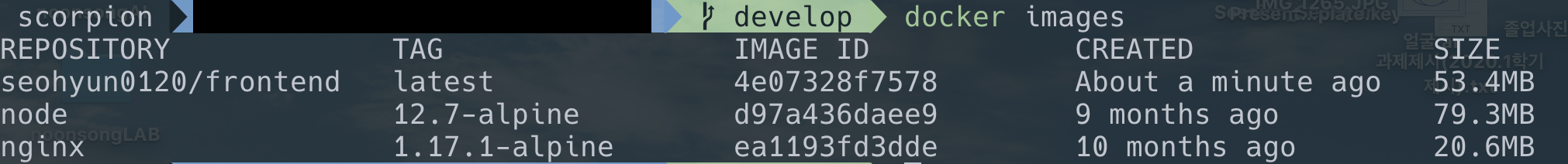
$ docker image ls
3. Docker Image 실행하기
docker run -p 4200:4200 -d <본인의 username>/<만든 docker iamge name>
Angular CLI의 기본 포트가 4200으로 설정되어있어서 4200으로 설정해보았다. 사용자 마음대로 변경할 수 있다.
| -p <public port>:<private port> | public port '4200' (컨테이너 내부에서 앱이 실행되는 포트 번호)를 local private포트 '4200'로 리다이렉트 시켜준다 |
| -d | 컨테이너를 백그라운드에서 실행시켜준다는 뜻 |
백그라운드에서 실행했기 때문에 우리는 로그를 볼 수 없다.
따라서 아래 명령어를 통해 실행 중인 컨테이너의 ID를 알아낸 후, 해당 ID로 로그를 조회할 수 있다.
# Get container ID
docker ps
# Print logs
docker logs <container id>
localhost:4200 (혹은 본인이 할당한 포트번호)에 접속해보자!
'Programming > Database & Docker' 카테고리의 다른 글
| MongoDB Replica Set 구성하기 - Docker Swarm (1) | 2023.06.04 |
|---|---|
| Node.js 웹 앱의 도커라이징 (0) | 2020.04.28 |
| [MongoDB] 기존 Document에 새로운 필드 추가하기 (확장) (0) | 2020.03.27 |
| [MongoDB] Mac OS X에서 MongoDB 시작하기 (0) | 2020.03.16 |